js-sdk基本介绍
除去服务号的九大接口外,微信提供了JS-SDK接口,所谓JS-SDK接口也就是在网页中使用javascript来更改网页设置,
(比如隐藏右上角的菜单)获取用户状态(比如地理位置)甚至调用微信的录音功能上传下载和扫描等功能,
由于需要用到JS代码,因此该接口只能在开发模式下使用。
我们还是照老规矩,先查看手册


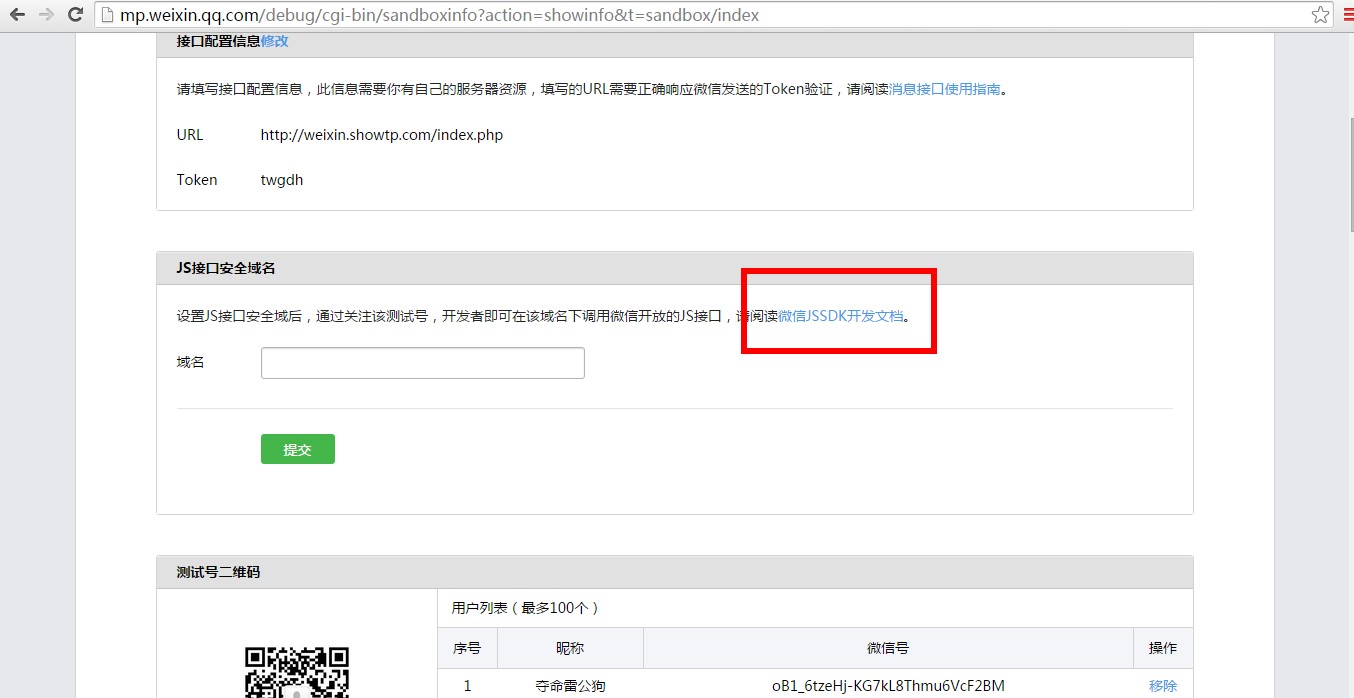
JS-SDK快速入门体验案例:
我们来实现一个简单的小功能,通过js-sdk接口,灵活的控制右上角菜单的显示和隐藏
我们先来看看手册:

我们将上一节课的dream.php代码稍微的进行修改一下,代码如下所示:
openid; $access_token = $res->access_token; //这里是请求过去拉取用户信息这和基本接口的获取是不一样的,详情可以参考手册上的第四步 $url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}"; $res = http_request($url,null); //他是通过json返回用户的基本信息的 $res = json_decode($res); $nickname = $res->nickname; //用户昵称 $headimgurl = $res->headimgurl; //用户头像 //因为他放回http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46 //所以要处理以下后面的46 $small_head_imgurl = substr($headimgurl,0,-1).'132'; //小头像的地址 //通过access_token和openid获取该用户的详细信息?> 世界留言板 世界留言板
我们这节课主要用了2个js-sdk的接口
1...hideOptionMenu-----------------(隐藏右上角菜单)
2...showOptionMenu----------------(显示右上角菜单)